是 iview 中相对复杂的一个组件。
自定义节点内容
使用强大的 Render 函数可以自定义节点显示内容和交互,比如添加图标,按钮等。
——官方文档
但官方的 example 只有增和删的功能,而我想加置顶和修改名字的功能。
上代码:
Helloworld.vue
App.vue
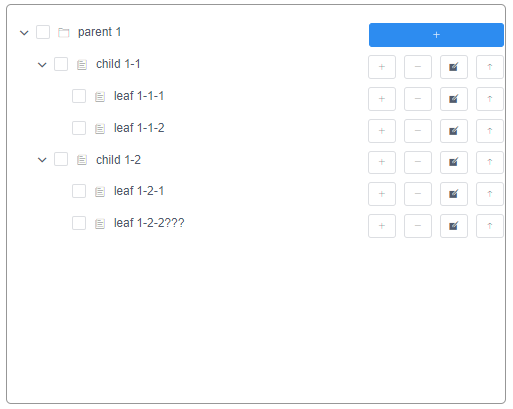
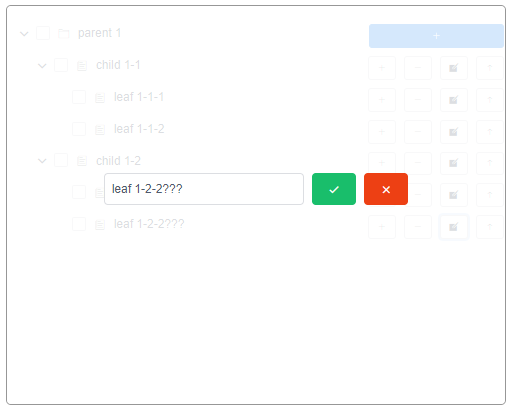
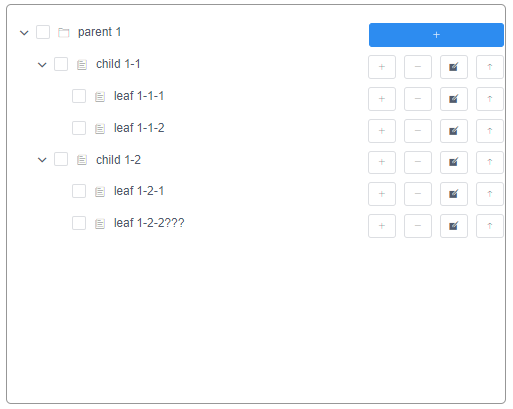
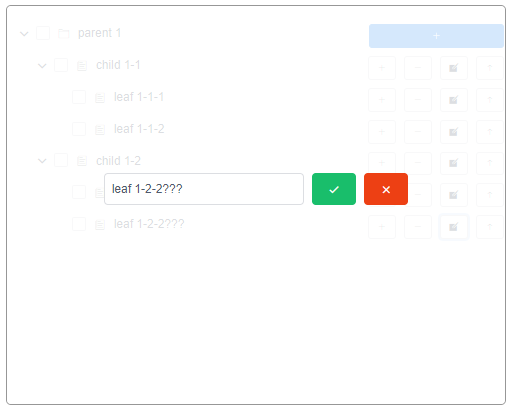
截图:


本文共 462 字,大约阅读时间需要 1 分钟。
是 iview 中相对复杂的一个组件。
自定义节点内容
使用强大的 Render 函数可以自定义节点显示内容和交互,比如添加图标,按钮等。
——官方文档
但官方的 example 只有增和删的功能,而我想加置顶和修改名字的功能。
上代码:
Helloworld.vue
App.vue
截图:


转载于:https://www.cnblogs.com/foxcharon/p/10389098.html